如何避免广告代码影响网页页面加载时间

广告联盟是社区、博客、个人网页非常重要的盈利途径,通常广告联盟会提供一段广告代码,网站拥有者只需要把这段广告代码放到网页中,就可以在自己网页上展示广告并获取收益。
但是放置广告代码往往会导致页面加载变得缓慢,页面加载时间增大,影响到网页的 SEO。以下是谷歌对每种网页加载状态的性能范围:
| 良好 | 需要改进 | 欠佳 | |
|---|---|---|---|
| LCP-75 | <=2.5 秒 | <=4 秒 | >4 秒 |
| FID-75 | <=100 毫秒 | <=300 毫秒 | >300 毫秒 |
| CLS-75 | <=0.1 | <=0.25 | >0.25 |
LCP(最大内容渲染时间):从用户请求网址到在视口中渲染最大可见内容元素所需的时间。 FID (First Input Delay):从用户首次与您的网页互动(点击某个链接、点按某个按钮,等等)到浏览器响应此次互动之间的用时。 CLS (Cumulative Layout Shift):CLS 会衡量在网页的整个生命周期内发生的所有意外布局偏移的得分总和。
以 JuicyAds 为例(其他广告联盟思路基本相似),分析一下广告代码加载的逻辑。
完整广告代码:
<script type="text/javascript" data-cfasync="false" async src="https://poweredby.jads.co/js/jads.js"></script>
<ins id="88888" data-width="468" data-height="72"></ins>
<script type="text/javascript" data-cfasync="false" async>(adsbyjuicy = window.adsbyjuicy || []).push({'adzone':88888});</script>
- 加载广告js,网络问题可能有较大的耗时
script type="text/javascript" data-cfasync="false" async src="https://poweredby.jads.co/js/jads.js"></script>
- 广告展示长宽占位
<ins id="88888" data-width="468" data-height="72"></ins>
- 设置广告ID
<script type="text/javascript" data-cfasync="false" async>(adsbyjuicy = window.adsbyjuicy || []).push({'adzone':88888});</script>
可以采取以下措施来避免广告代码影响网页页面加载时间:
使用代理转发广告 javascript 资源
广告 javascript 资源受用户网络环境影响(比如国内用户)导致加载缓慢。可以使用 Cloudflare Worker 或 Nginx 转发缓存规则来代理广告 javascript 资源。
以 Cloudflare Worker 为例:
export default {
async fetch(request, env, ctx) {
return fetch("https://poweredby.jads.co/js/jads.js");
},
};
设置 Worker 路由,例如 wordupr.com/js/jads.js,将 https://poweredby.jads.co/js/jads.js 替换为 https://wordupr.com/js/jads.js,这样就完成了代理加速广告 javascript 资源。
使用 preload 提前加载广告资源
HTML head 中 的 preload 值允许指定页面即将需要的资源,这些资源是你希望在页面生命周期的早期就开始加载的,早于浏览器的主要渲染机制启动。这可以确保它们更早可用,并且不太可能阻塞页面的渲染,从而提高性能。尽管名称中包含“load”一词,但它并不加载和执行脚本,而只是安排脚本以更高的优先级进行下载和缓存。
在
增加以下代码,浏览器就会在渲染页面前提前下载资源。<link rel="preload" href="https://wordupr.com/js/jads.js" as="script">
延迟插入广告代码
使用 javascript,在网页内容加载完成后再进行广告代码的添加,内容优先。
广告展示位置只保留 ins 占位。
<ins id="88888" data-width="468" data-height="72"></ins>
在 html body 最后添加以下代码:
<script type="text/javascript">
(adsbyjuicy = window.adsbyjuicy || []).push({'adzone':88888});
window.addEventListener('load', () => {
setTimeout(() => {
var script = document.createElement('script');
script.type = "text/javascript";
script.src = "https://wordupr.com/js/jads.js";
script.async = true;
script.setAttribute('data-cfasync', 'false');
document.body.appendChild(script);
}, 100);
});
</script>
在网页完成后 0.1 秒再插入广告代码进行广告的加载。
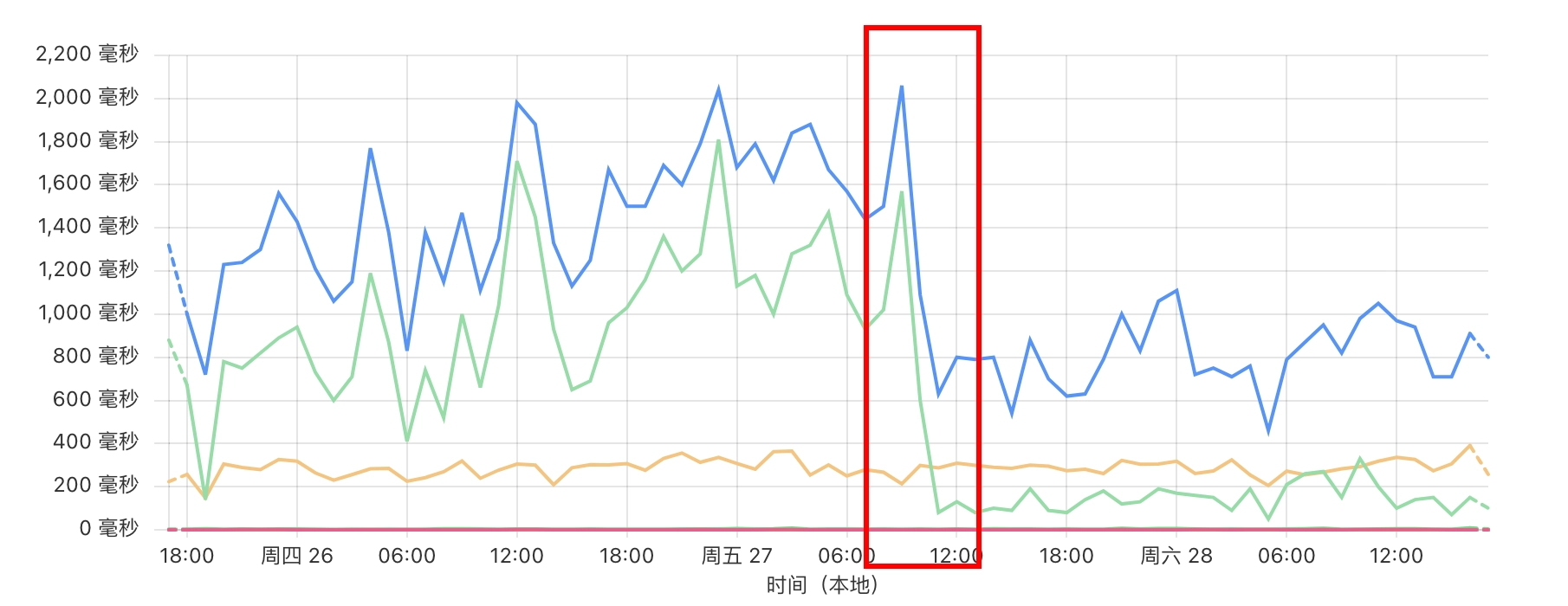
总结: 以上三种措施一起使用最优,测试结果如下:

基本会有 60 % 的速度提升。


